TEACH-IN
Онлайн-лекторий, где собрано более 540 учебных курсов с естественно-научных факультетов МГУ им. М. В. Ломоносова

Задача проекта
Разработать мобильное приложение, которое предоставляло бы удобный доступ к курсам лектория с мобильных устройств и обеспечивало возможность просматривать материалы офлайн.
Аналитика и дизайн
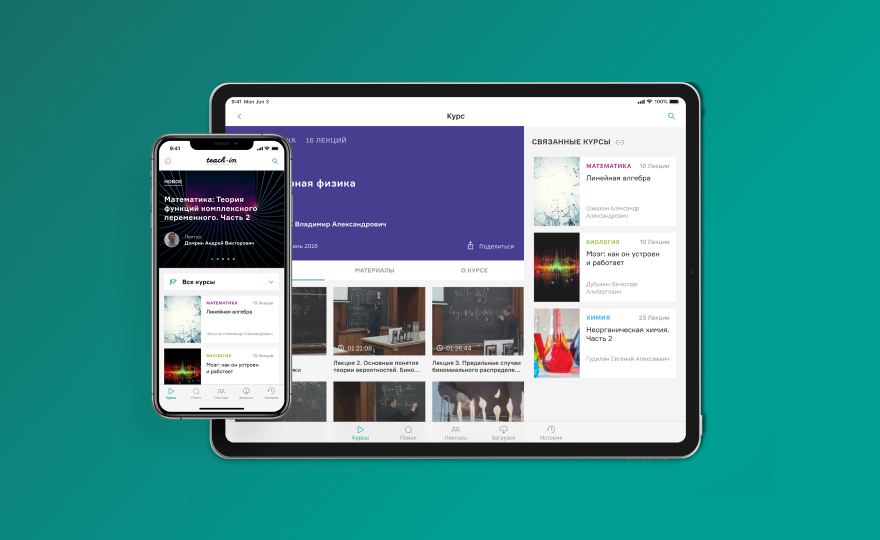
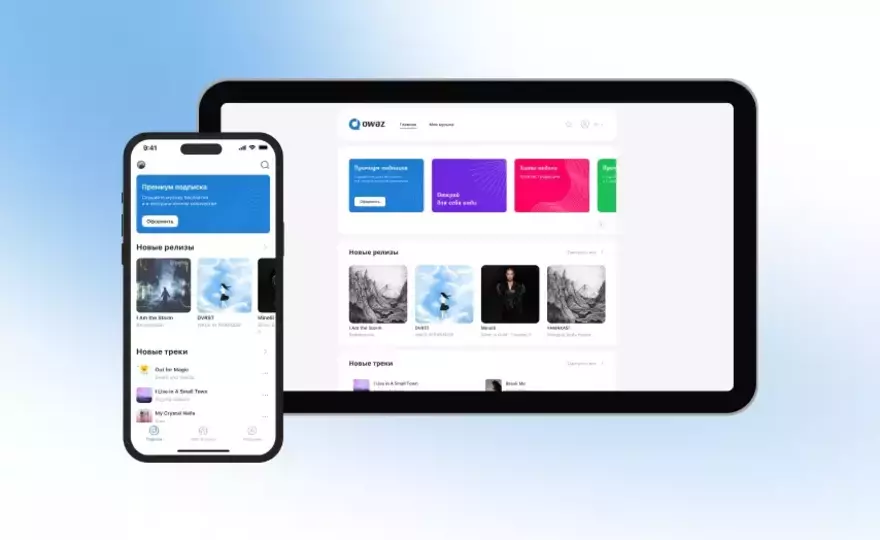
В рамках этапа был проведен анализ существующего web-сервиса заказчика. При разработке дизайна существующий визуальный стиль сайта был перенесен в мобильное приложение для сохранения преемственности. Отдельно был спроектирован и разработан дизайн под iPad, для того чтобы пользоваться приложением на планшете стало еще удобнее.
Дизайн был разработан с помощью инструмента Figma, одновременно с дизайном разрабатывался и UI-kit.

Функциональность мобильного приложения
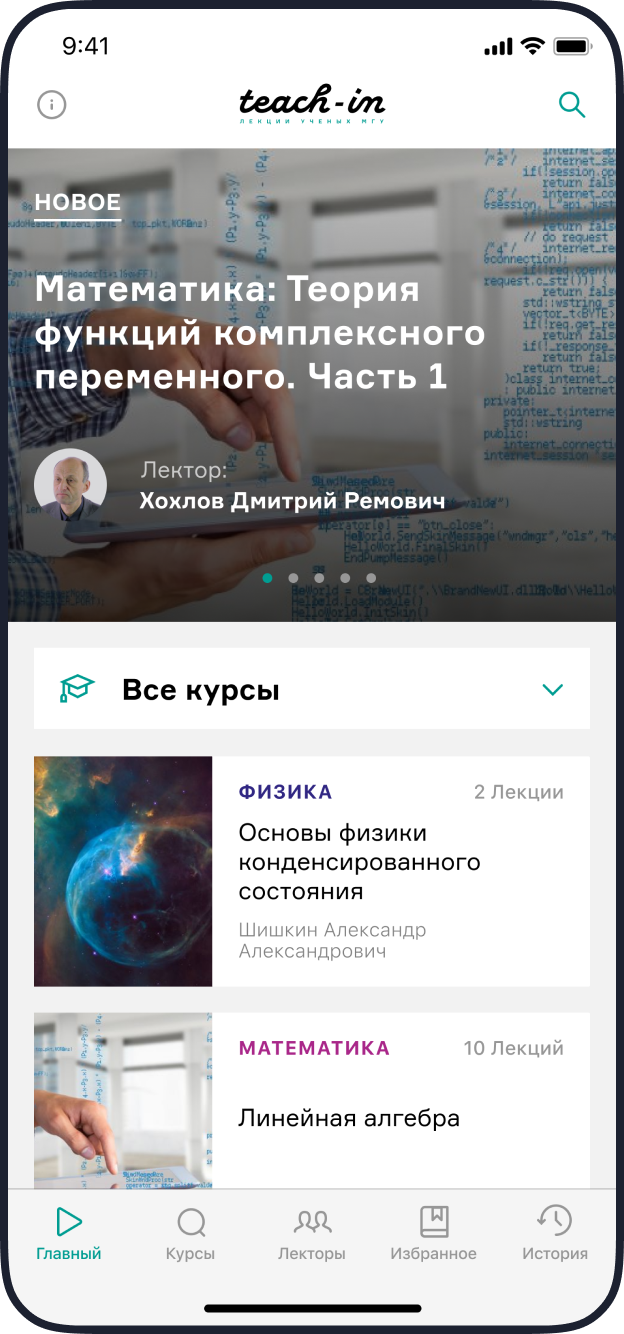
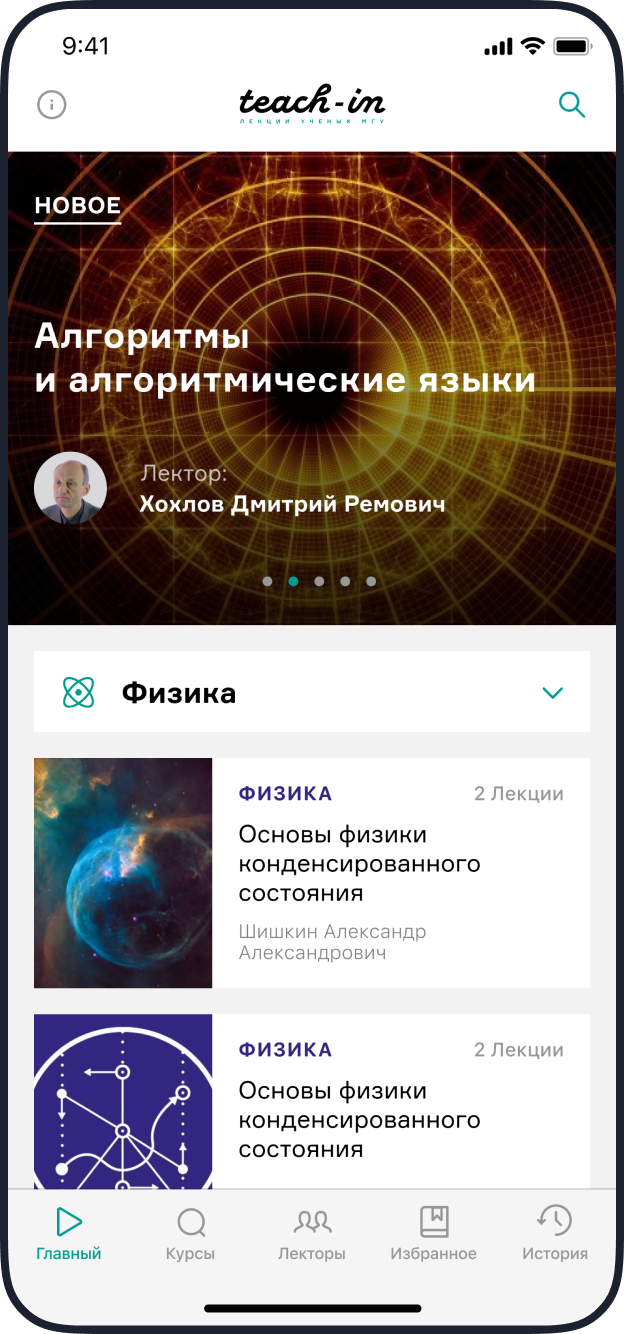
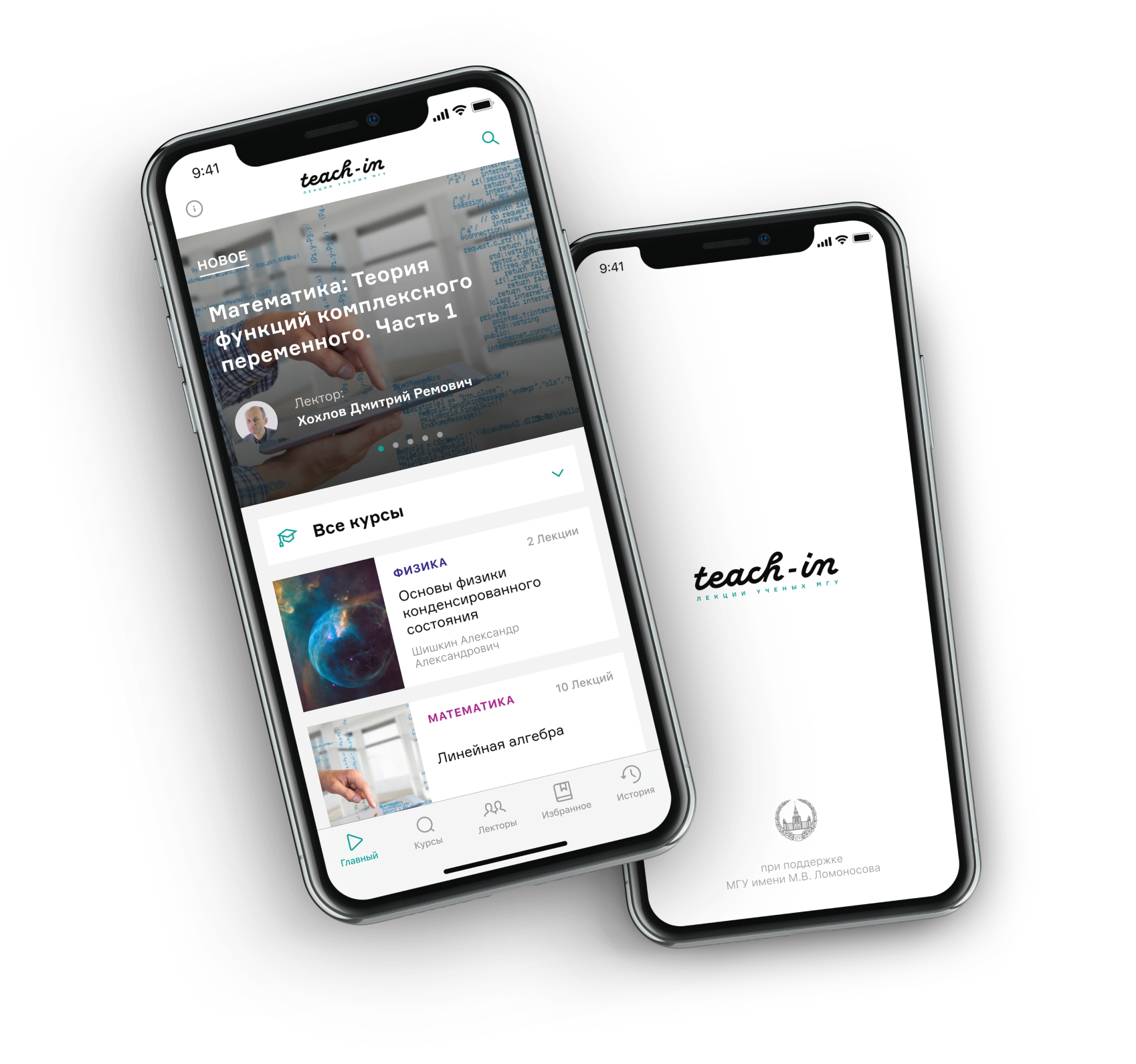
Главный экран
На главном экране приложения разместили баннерную карусель с новинками. При нажатии на баннер пользователь переходит на экран выбранного курса, а при нажатии на аватар лектора — на экран с информацией по данному лектору.
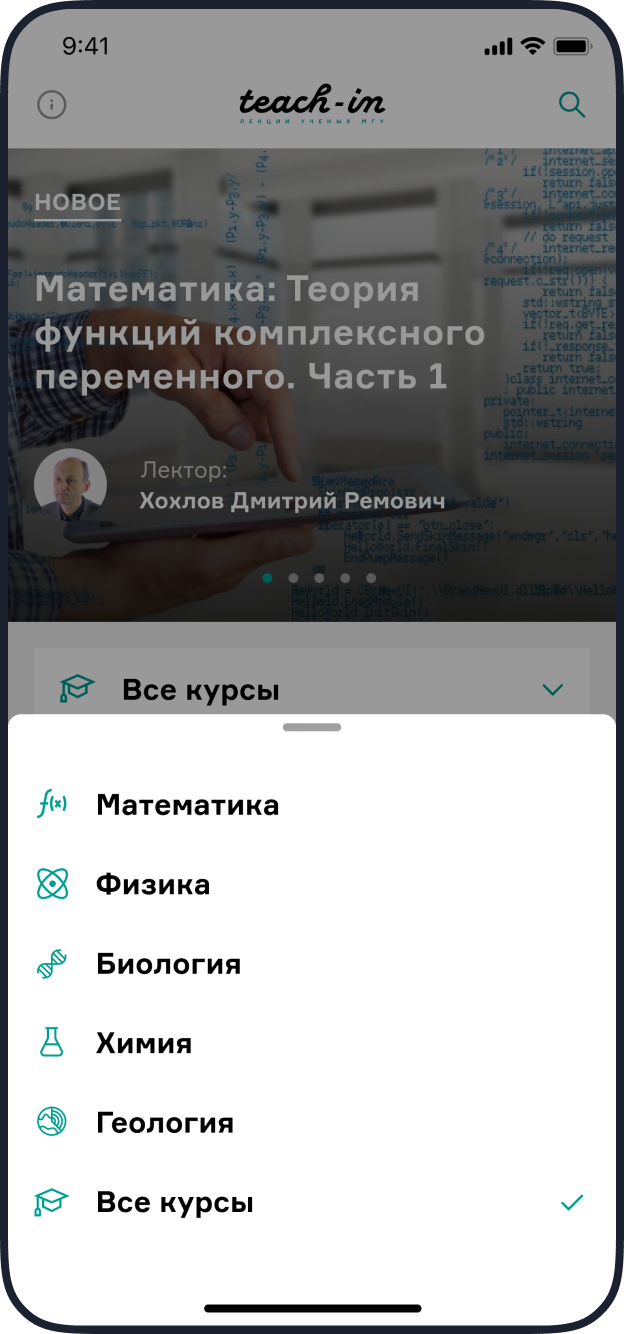
Также на экран выведен список с подборкой самых популярных курсов, который можно отфильтровать по предметам.
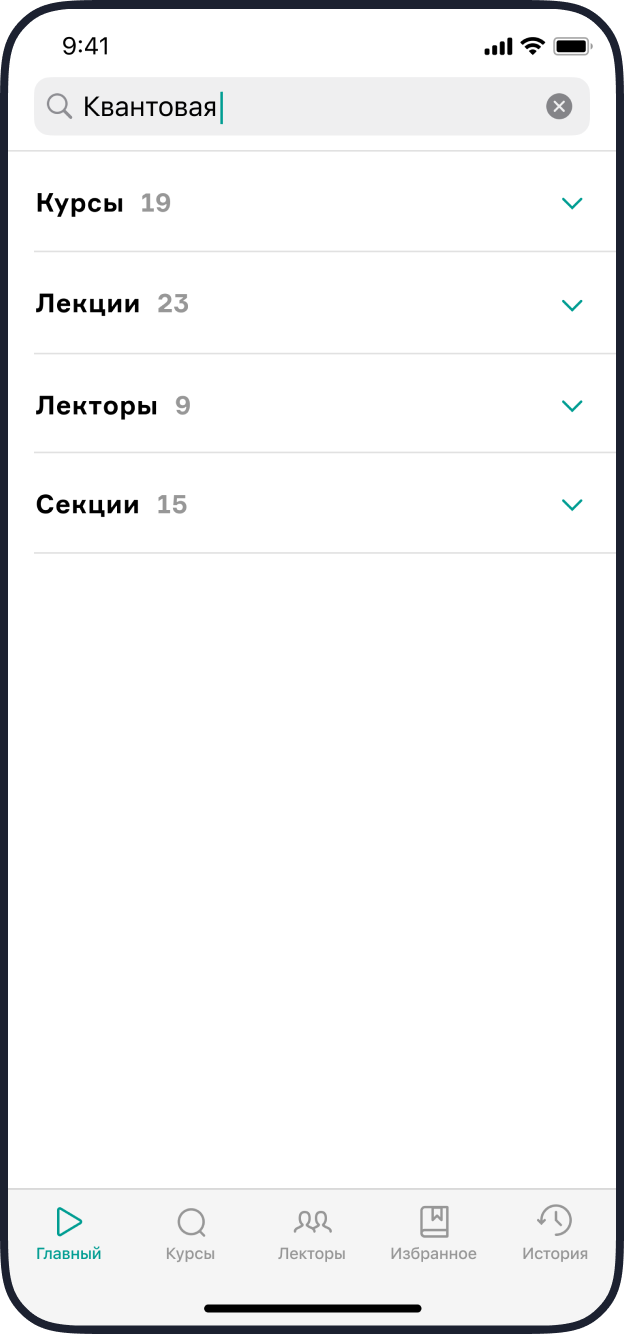
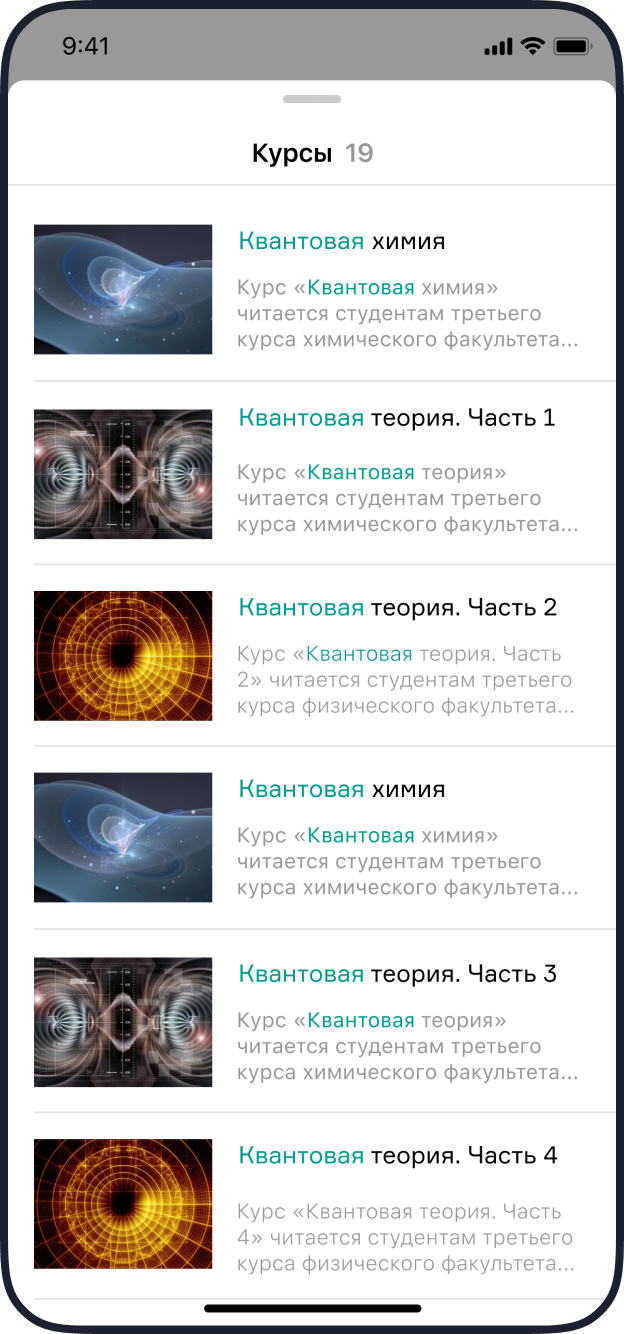
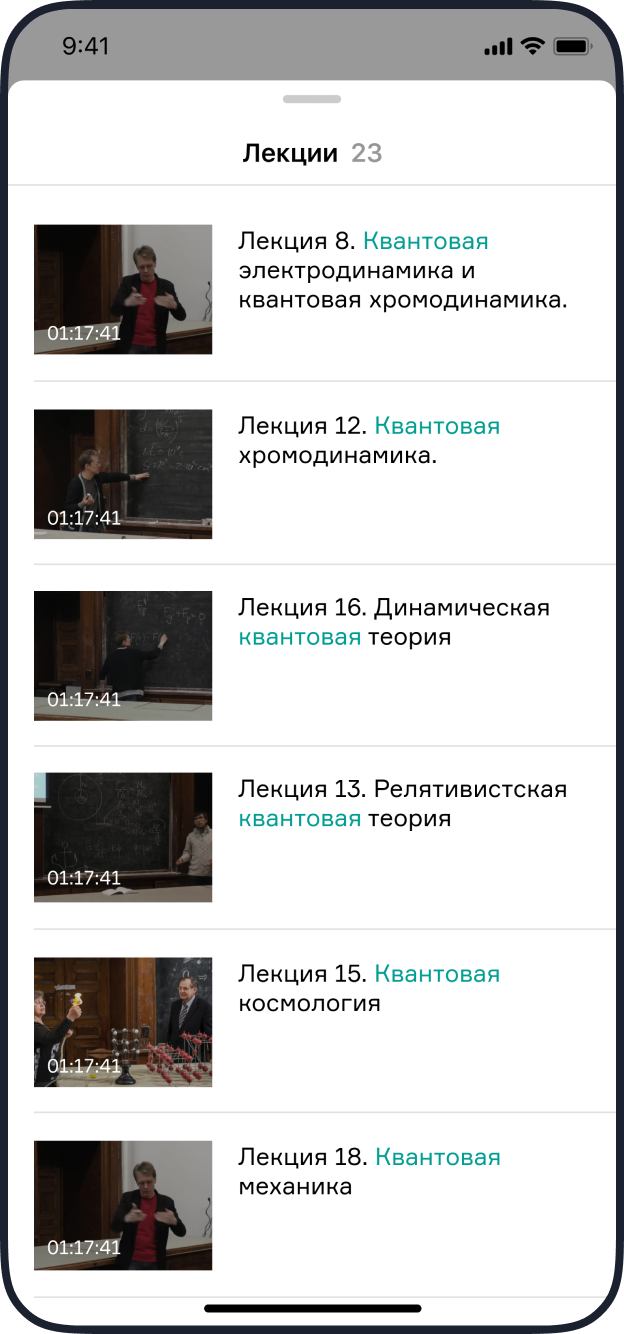
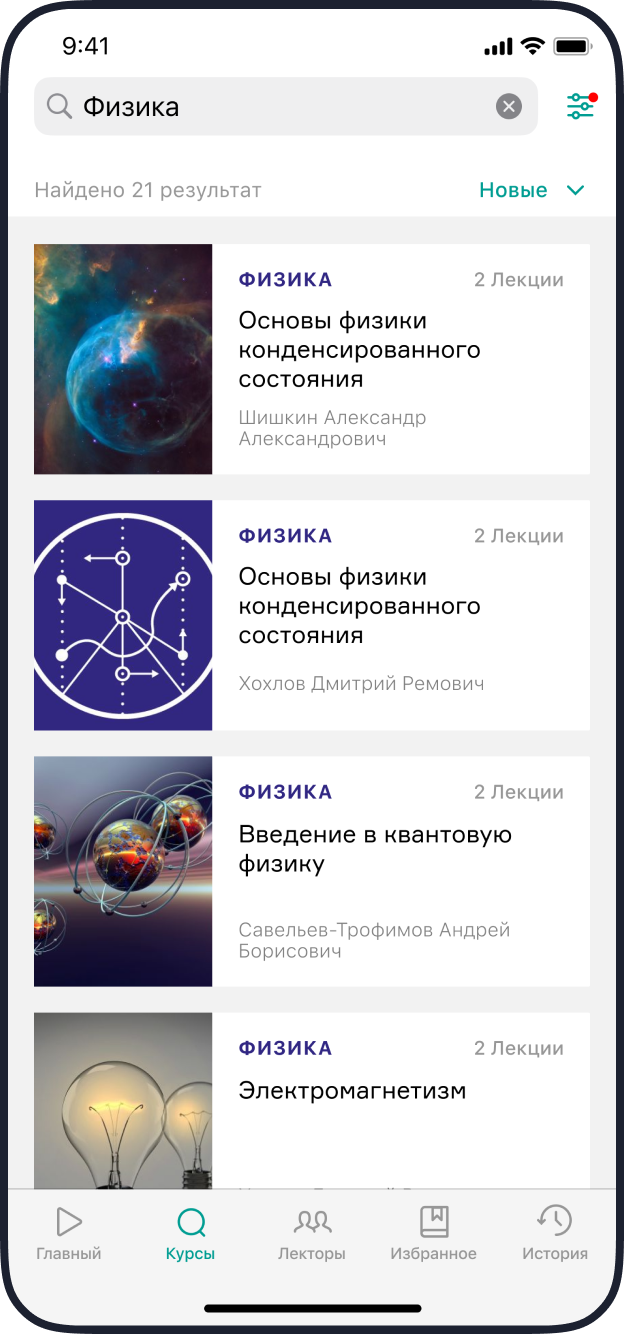
Отдельного внимания заслуживает функциональность поиска. Умный поиск находит введенную пользователем фразу в курсах, лекциях, лекторах, секциях видеопотока и сразу подсвечивает ее.
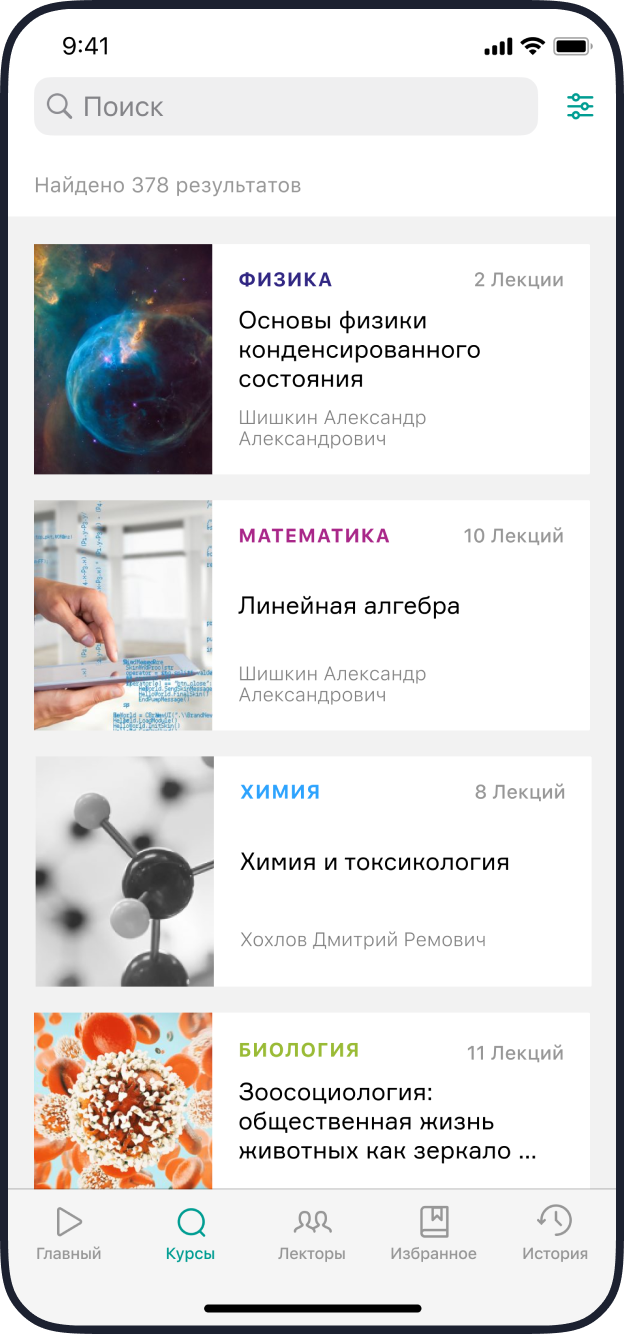
Курсы
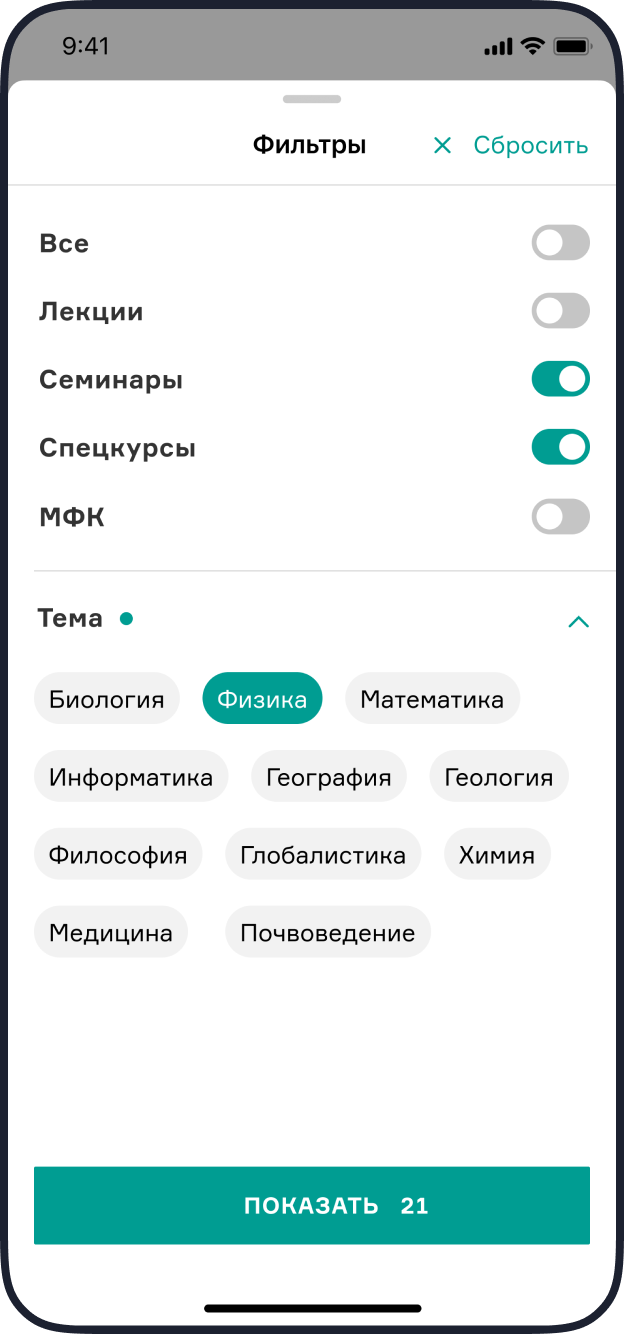
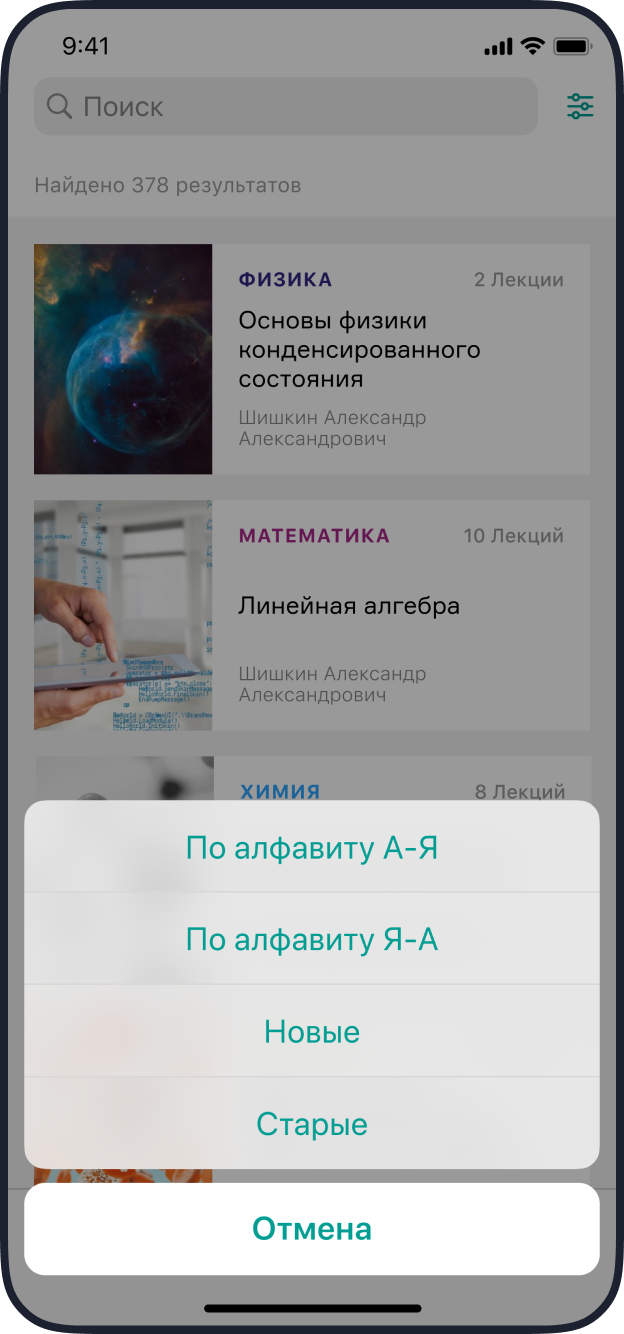
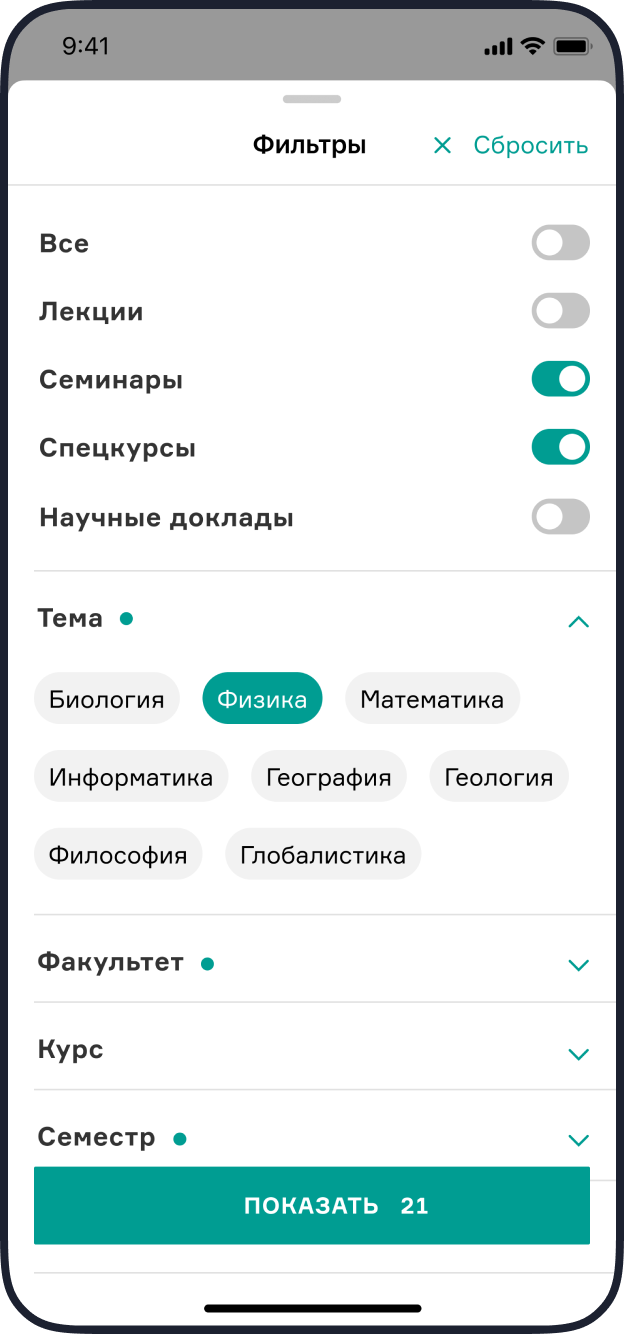
В разделе приложения «Курсы» пользователь может познакомиться со всеми курсами, размещенными на площадке лектория. Для поиска можно пролистать список, воспользоваться сортировкой, поисковой строкой или фильтрами.
Для фильтрации можно указывать такие параметры, как:
- тип материала;
- тема;
- факультет;
- курс;
- семестр;
- лектор.
Также есть возможность применять несколько параметров для фильтрации, для того чтобы сделать поиск наиболее точным.




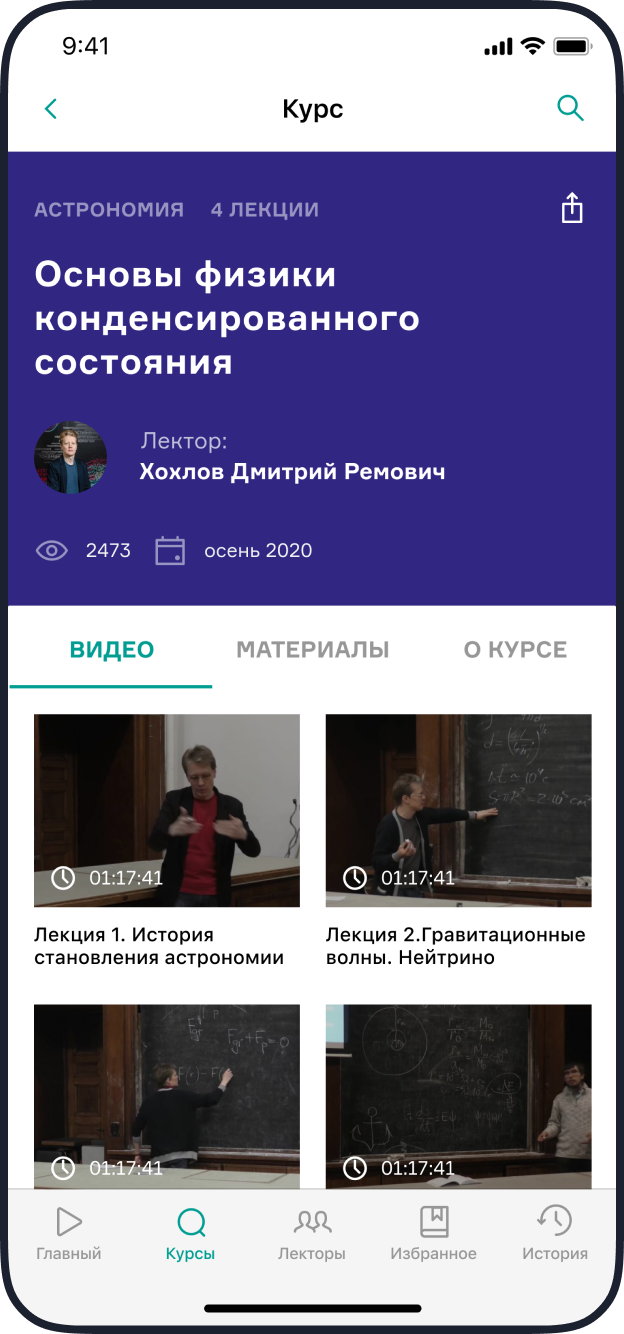
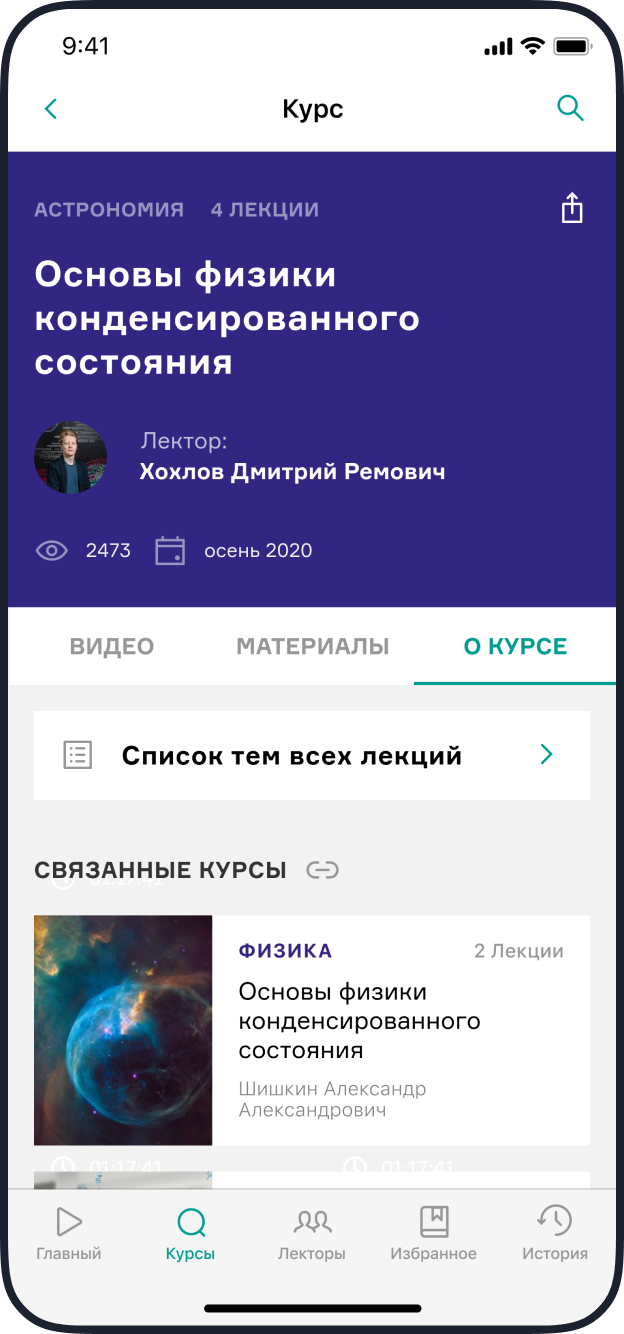
Курс
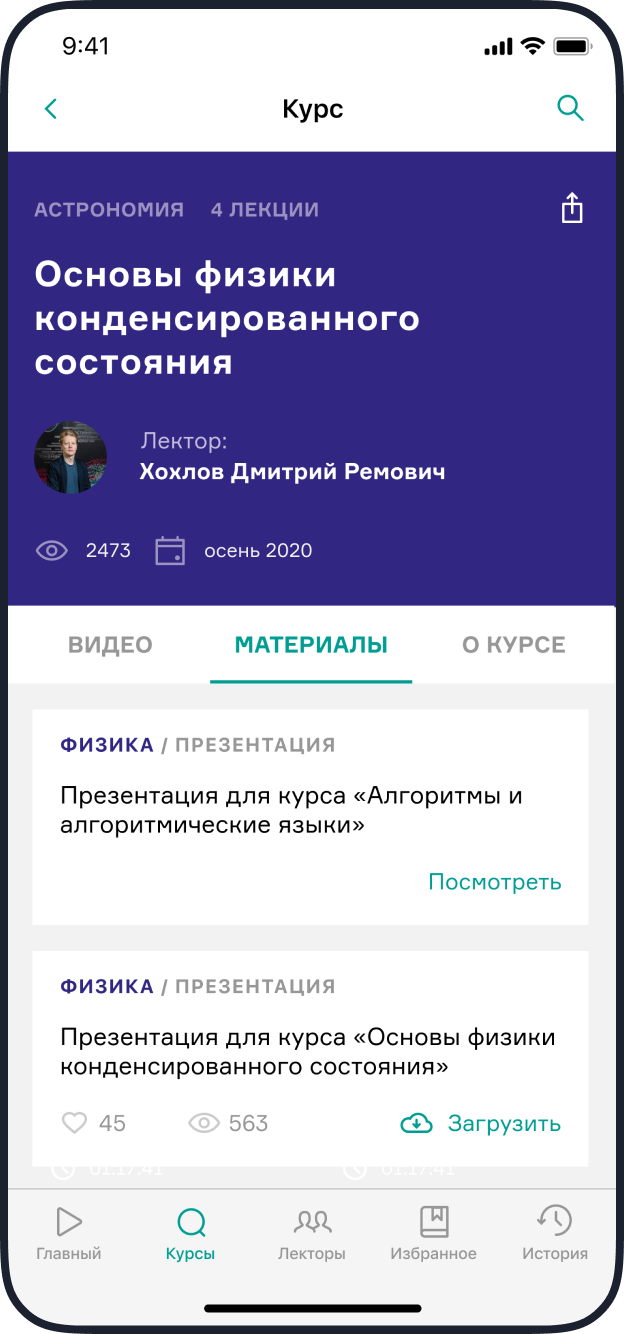
Выбрав интересный курс, пользователь начинает знакомство с ним. На экране курса можно просмотреть краткую информацию о нем, количество лекций, узнать, какой лектор ведет курс, и перейти на экран с информацией о лекторе, увидеть количество просмотров курса и дату его записи. Также можно поделиться ссылкой на курс.
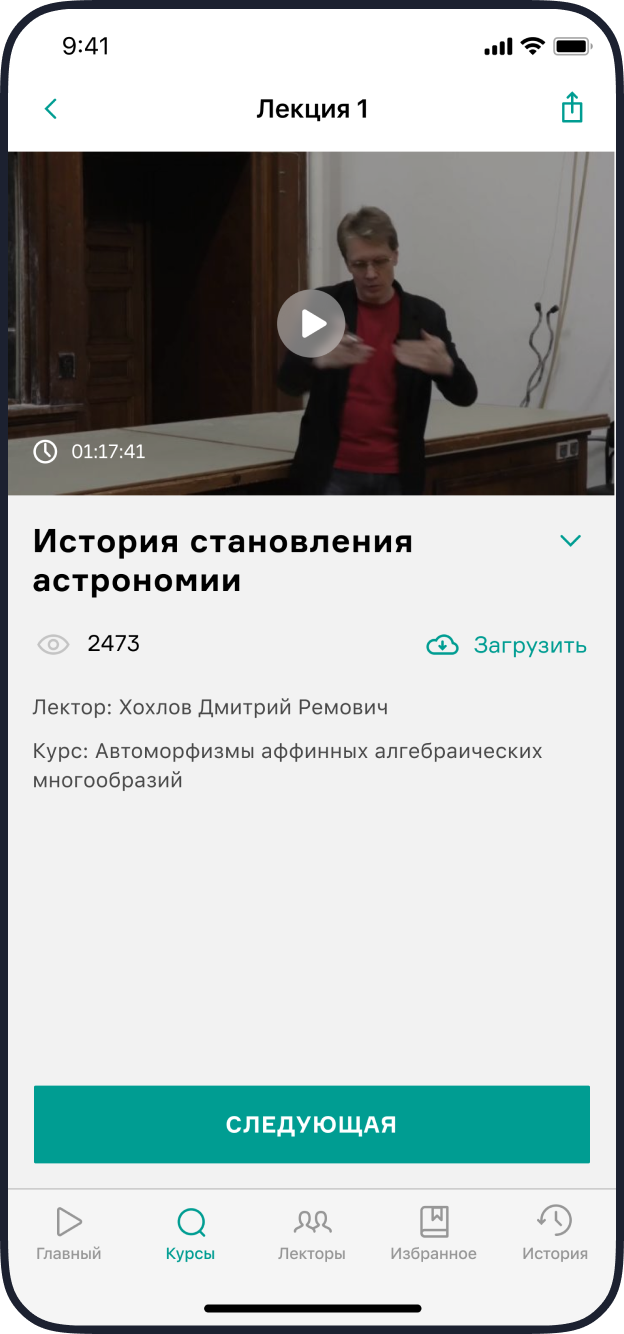
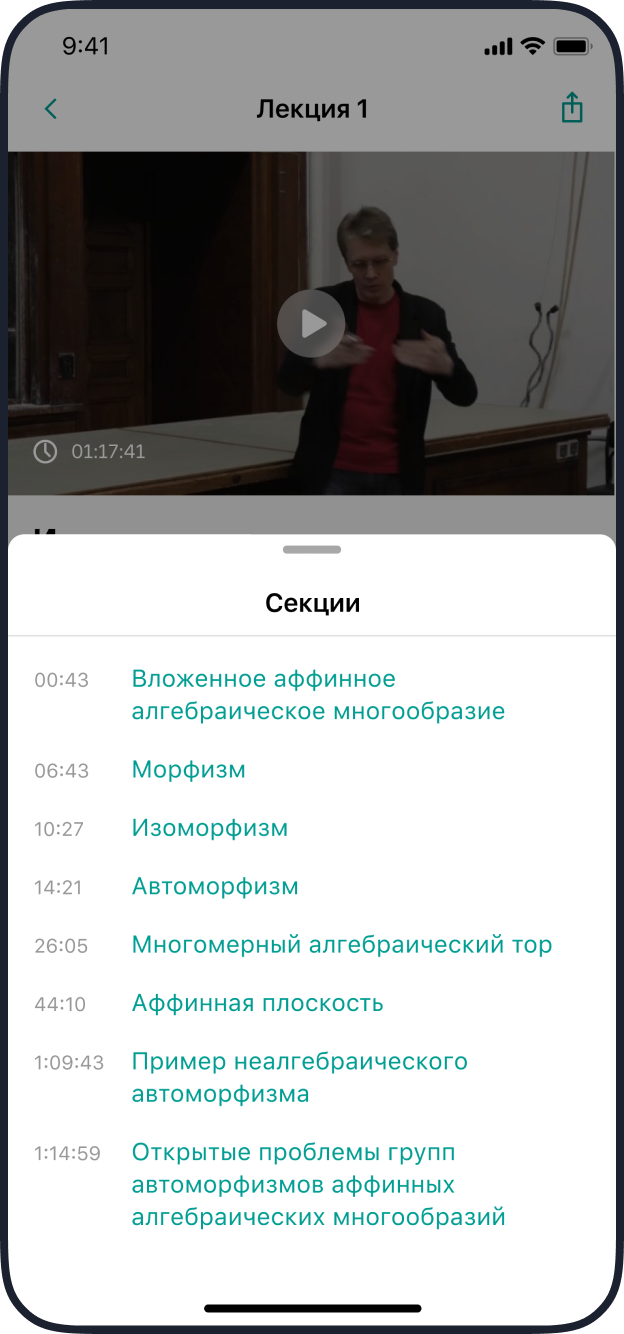
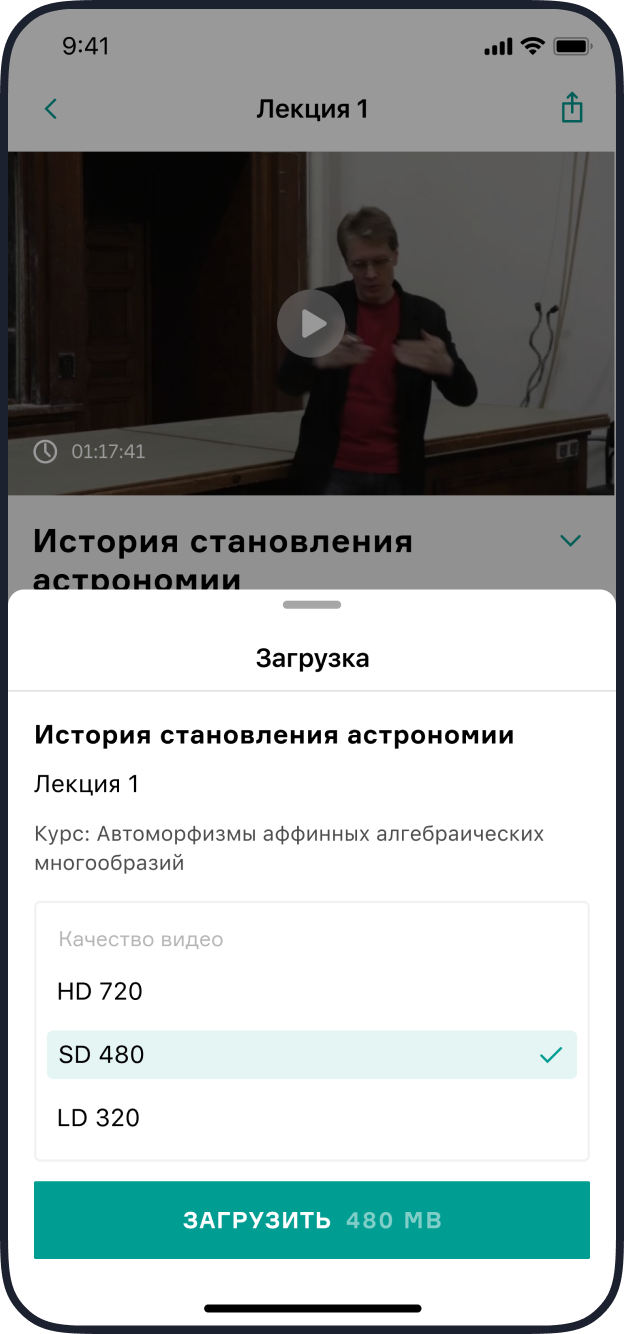
Во вкладке «Видео» находятся записи лекций. Для просмотра видеопотока можно развернуть плеер на весь экран, увеличить скорость воспроизведения. А для просмотра лекции в офлайн-режиме ее можно добавить в избранное и загрузить на устройство. Каждый видеофайл разбит на временные секции. Пользователь может увидеть их список и перейти к просмотру нужного раздела.
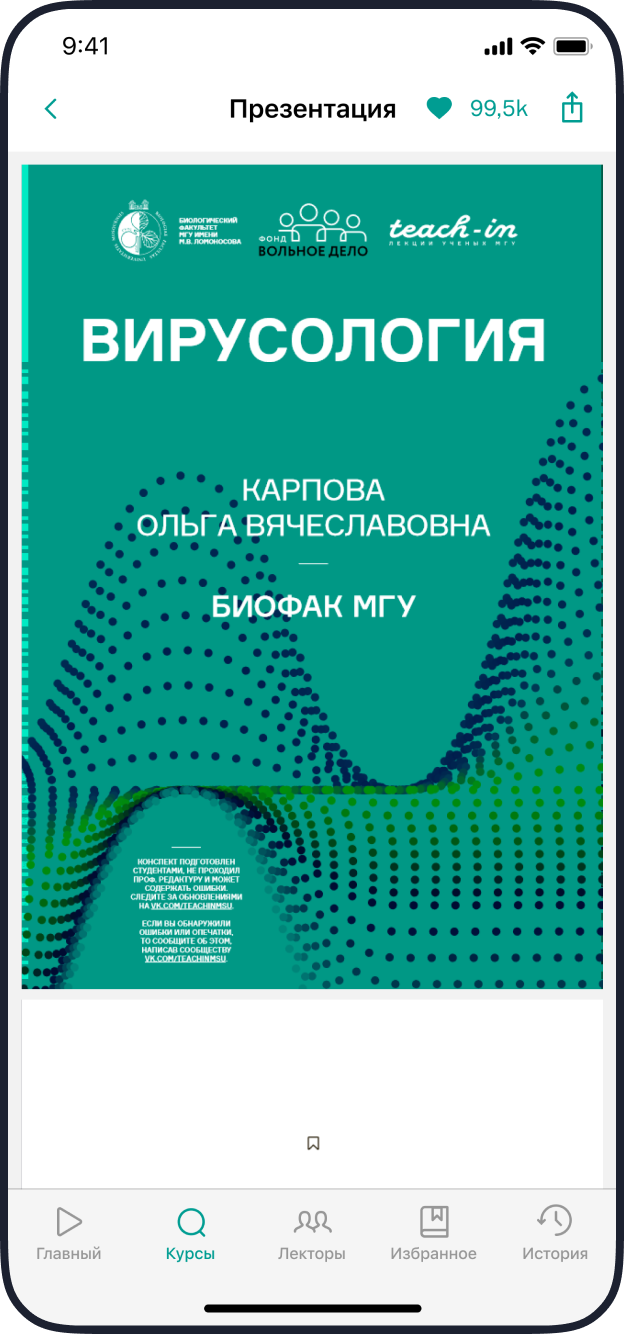
Во вкладке «Материалы» находится дополнительный материал к лекции, который можно посмотреть или скачать на устройство.
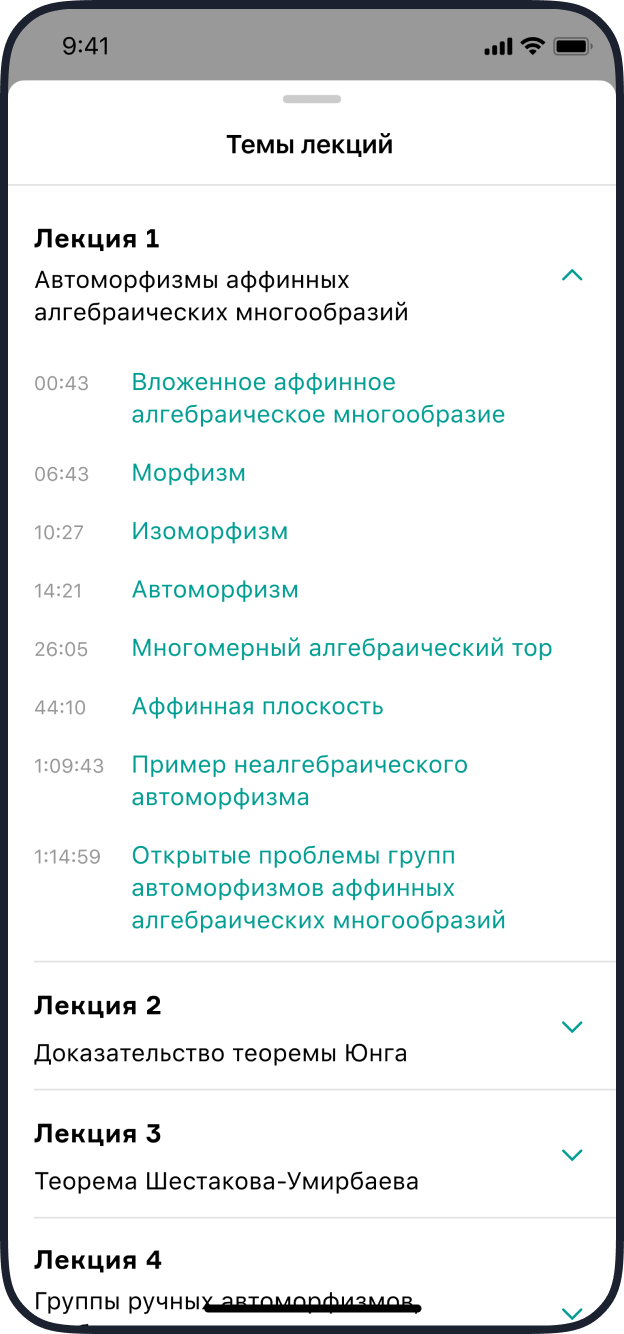
«О курсе» — состав курса, список тем всех лекций и список всех временных секций лекций. Возможен переход для просмотра выбранного фрагмента лекции.








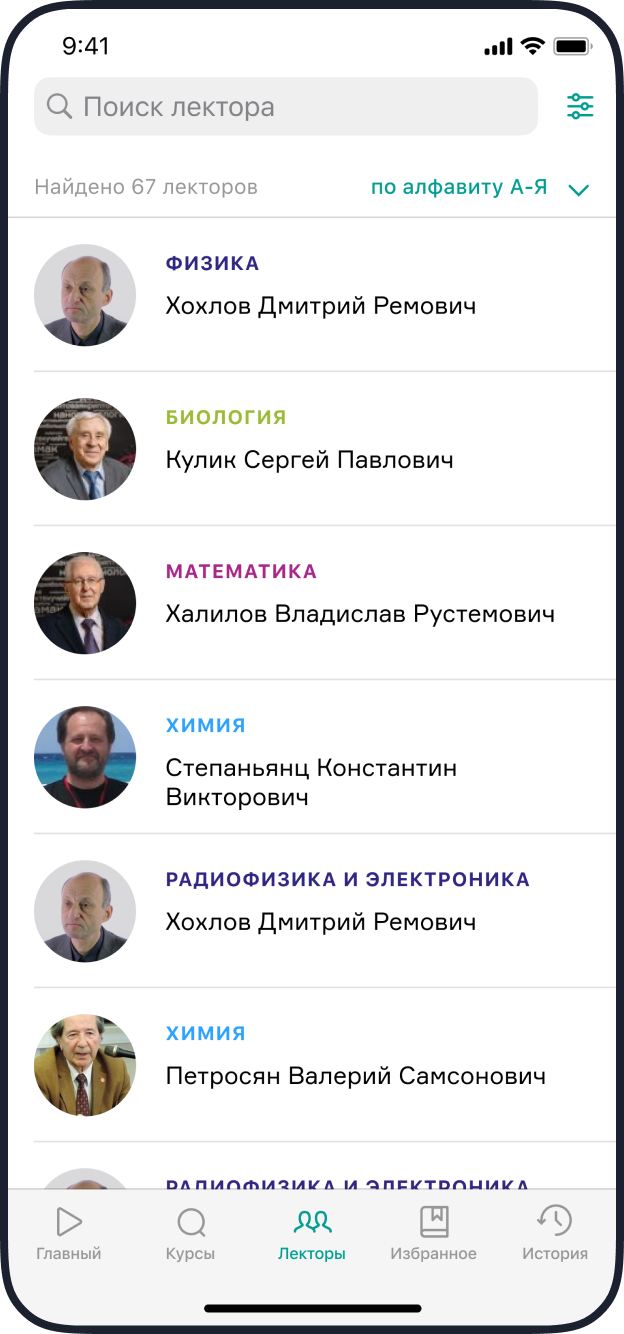
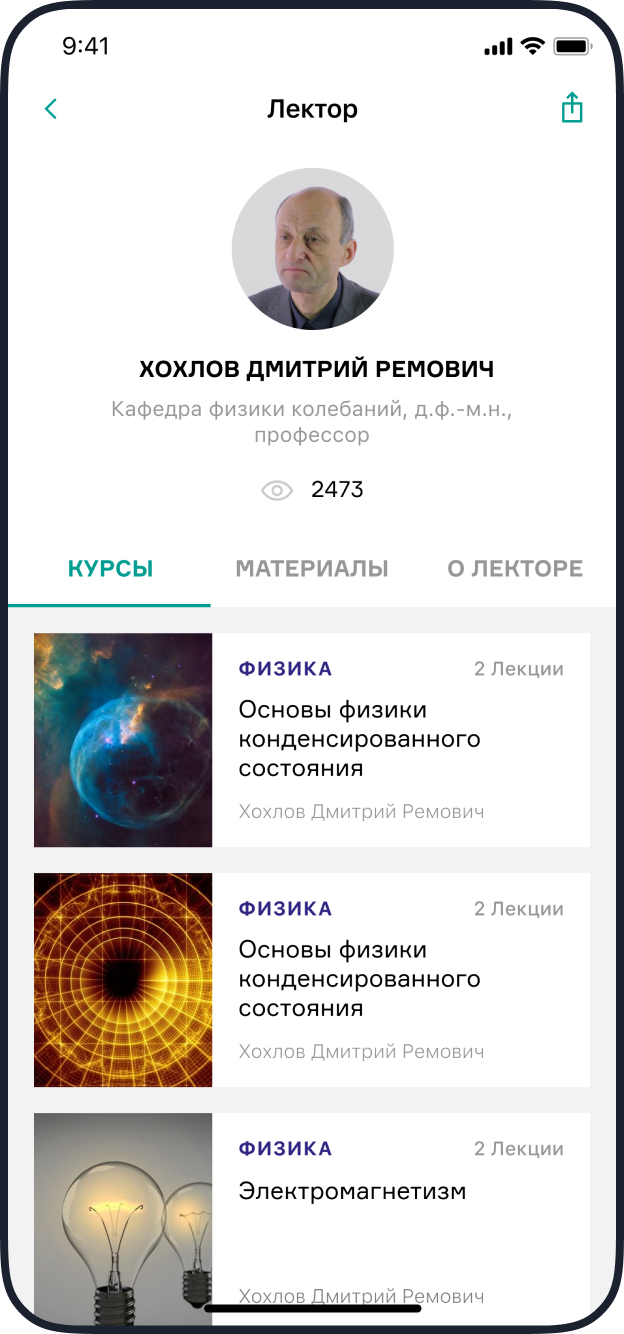
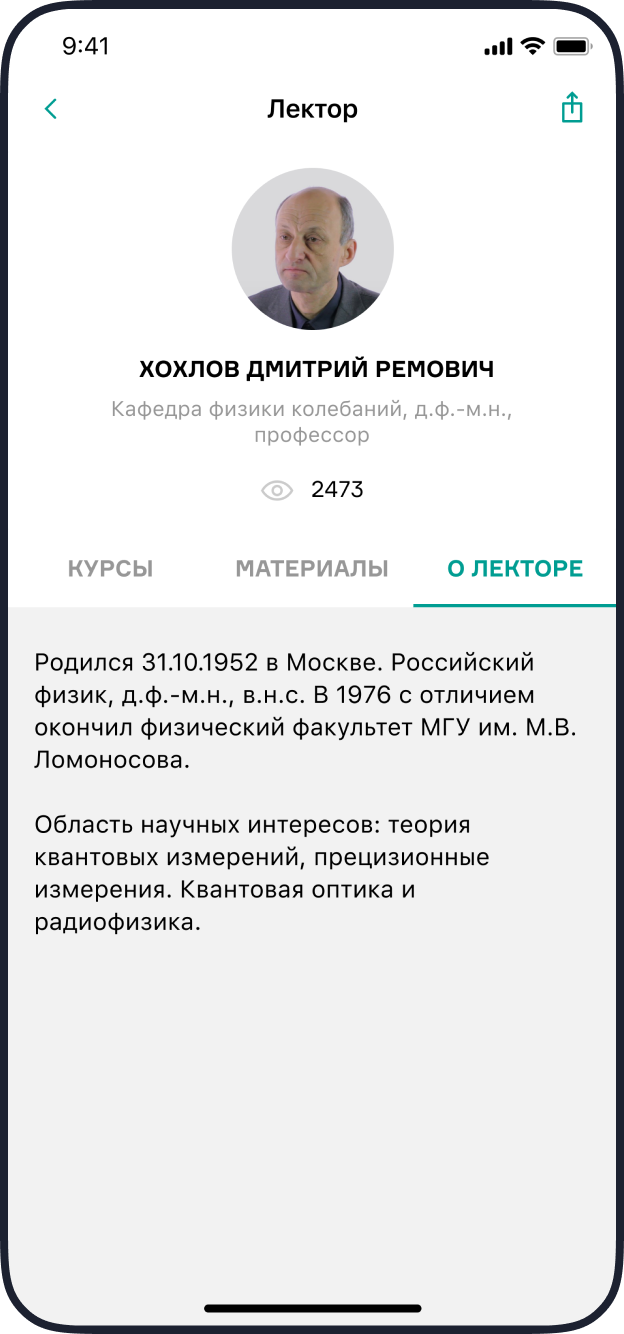
Лекторы
В этом разделе доступен список лекторов, чьи курсы размещены на платформе. Для подбора, как и в других разделах, есть фильтр. Информация о лекторе включает его фотографию, научное звание, направление научной деятельности. Есть подборка всех курсов лектора и материалов к ним, которые доступны для просмотра и скачивания.
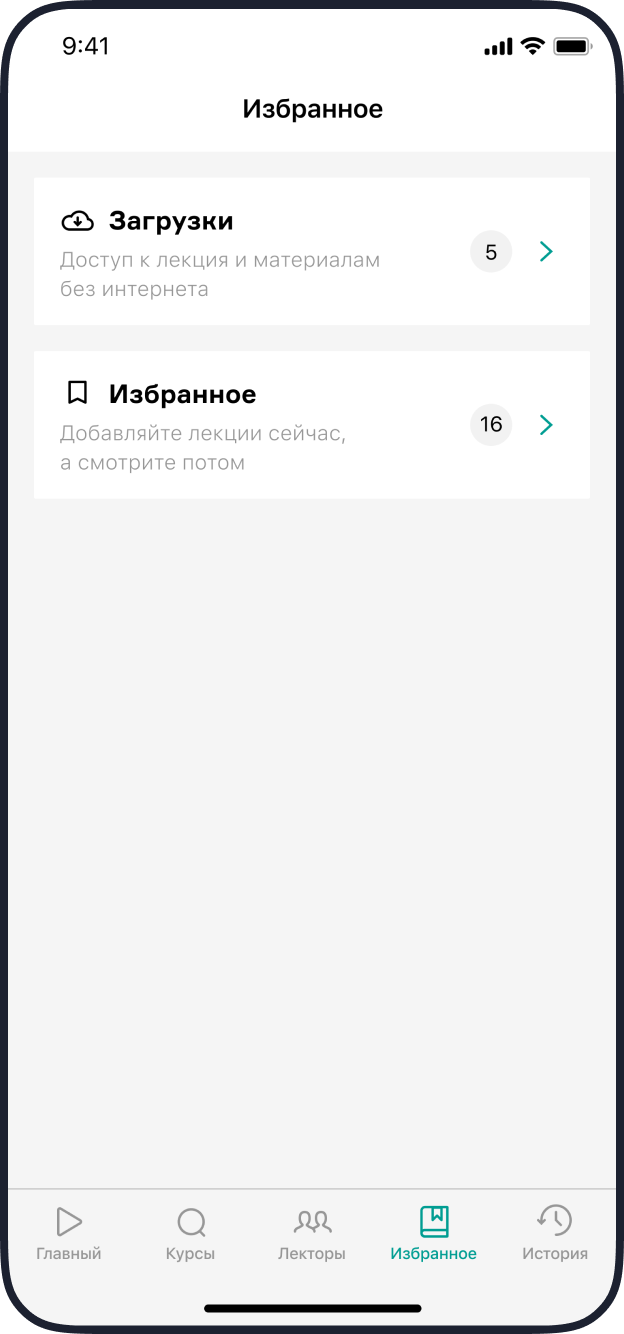
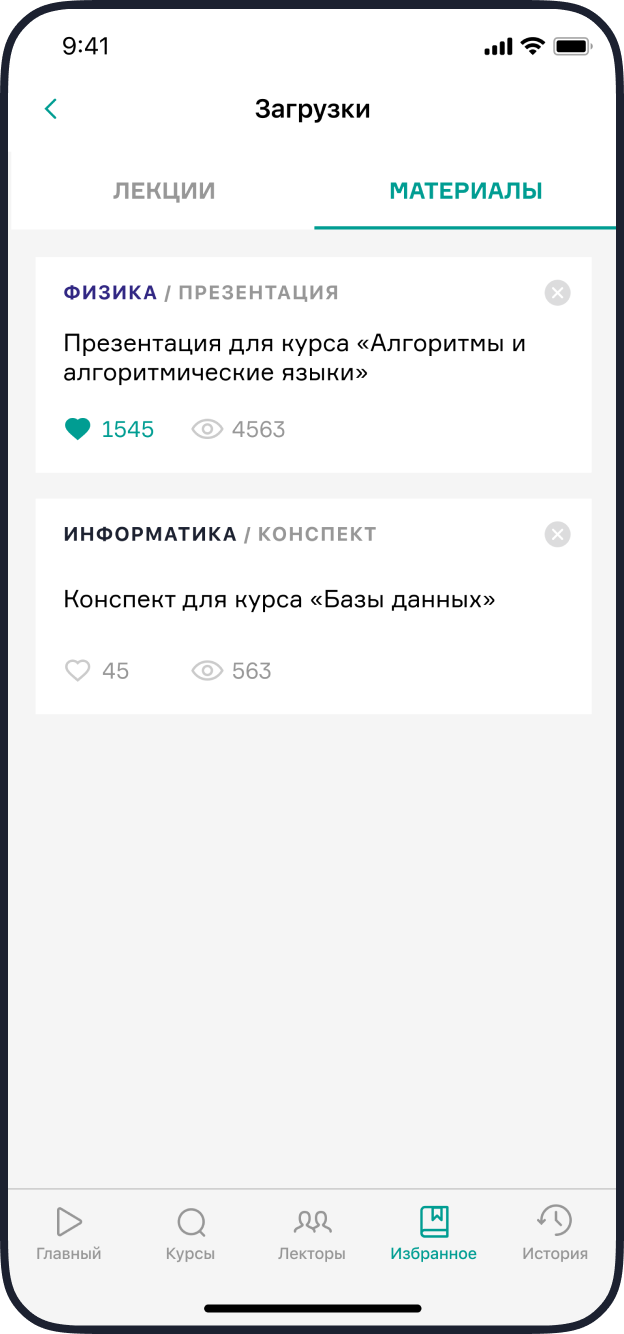
Избранное
Тут хранятся добавленные в «Избранное» и скачанные лекции и материалы. Также пользователь может сам загружать материалы.
Сделали удобный инструмент для просмотра учебных курсов и работы с учебными материалами.
Kotlin
разработка под Android
Swift
разработка под iOS
UX/UI-дизайнер
1 человек
iOS-разработчик
1 человек
Android-разработчик
1 человек
Тестировщик
1 человек
Руководитель проекта
1 человек
Портфолио