Как снизить когнитивную нагрузку в веб- и мобайл-дизайне
Как снизить когнитивную нагрузку в веб- и мобайл-дизайне
Одна из задач дизайна — это представление информации таким образом, чтобы она не подавляла и не перегружала пользователей. Хорошая коммуникация стремится к ясности и простоте, тогда взаимодействие будет комфортным и эффективным.
Что такое когнитивная нагрузка?
Теорию когнитивной нагрузки разработал австралийский психолог-педагог Джон Свеллер в 1988 году. Суть в том, что из-за особенностей памяти люди эффективно усваивают информацию, только если она не перегружает их мозг.
Таким образом когнитивная нагрузка — это количество данных, которые требуется удерживать одновременно в рабочей памяти для взаимодействия с какой-либо системой или продуктом.
Существует 3 типа когнитивной нагрузки:
- Внутренняя когнитивная нагрузка зависит от сложности системы, с которой взаимодействует человек, ее тематики.Чем больше знаний и опыта в данной области, тем проще. Продукт, сложный для новичка, может быть простым для эксперта, а значит, он тратит меньше умственных усилий при взаимодействии, и наоборот.
- Внешняя когнитивная нагрузка зависит от способа представления информации. Например, нелегко разобраться в приложении или на сайте, логика которых слишком сложная, а информация не структурирована. Внешнюю когнитивную нагрузку снижают путем улучшения юзабилити и качественного написания контента.
- Уместная (релевантная) нагрузка — это алгоритмы и схемы, помогающие обрабатывать информацию и закреплять шаблоны в памяти.
Если общая когнитивная нагрузка велика и превышает возможности памяти, у человека может возникнуть когнитивная перегрузка. Мозг начинает работать хуже, повышается уровень стресса, как следствие возникает отторжение, неприятие продукта и разочарование.
Зачем снижать когнитивную нагрузку?
Представим себе приложения банка или системы денежных переводов. Они достаточно сложные: тут много функционала, длинных текстов под сноской, цифр и формул. Чтобы во всем разобраться, требуется много времени и умственных усилий. Если пользователь хочет, например, отправить перевод в иностранной валюте, ему нужно зайти в приложение, изучить тарифы и способы перевода, заполнить форму отправки со множеством полей. Если информация представлена сложно, человек всеми силами пытается ее понять, запутывается окончательно и закрывает приложение. Это результат слишком высокой когнитивной нагрузки от интерфейса.
Поэтому всегда следует помнить, что у пользователя есть определенная цель, например, перевод денег, покупка товара, изучение и поиск какой-то информации и т.д. А чем меньше пользователь тратит усилий на достижение цели, тем вероятнее, что она будет достигнута.
Мы не всегда можем убрать те или иные функции или информацию, но можем изменить их подачу, например, разбить действия на несколько шагов, структурировать сложные тексты, сгруппировать элементы.
Способы уменьшения когнитивной нагрузки
Используйте знакомые паттерны и модели мышления
Пользователи переносят ожидания, сформировавшиеся после использования одного продукта, на другой похожий. Зачастую нет смысла создавать что-то принципиально новое, лучше сделать продукт, в котором пользователь может сосредоточиться на своей задаче, а не изучать новые модели поведения.Так, примерно похожи все банковские приложения и интернет-магазины, отличается только фирменный стиль и некоторые функции. Например, в каком бы интернет-магазине мы не оказались, везде будет примерно одинаковый каталог, корзина и оформление заказа. Везде будут одинаковые иконки, например, корзина, удаление. Дополнительные функции зависят уже от особенностей бизнес-процесса компании, это могут быть собственные карты оплаты, программа лояльности и т.п.
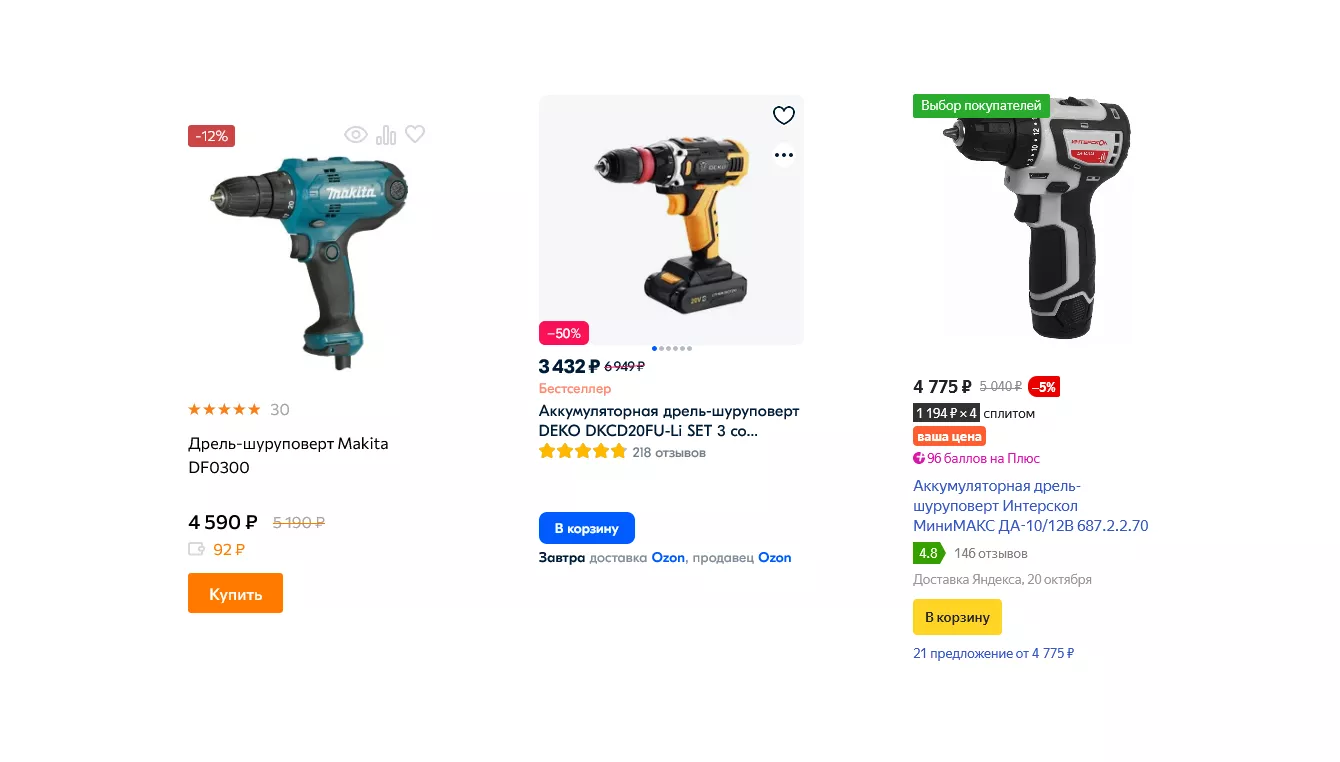
Например, в любом магазине в карточках товаров мы всегда видим изображение продукта, цену, название, бейджи со скидками и акциями, срок доставки и кнопку «В корзину».
Рис.1 Пример добавления товара «В корзину»
Упрощайте – ограничьте выбор, убирайте ненужные функции
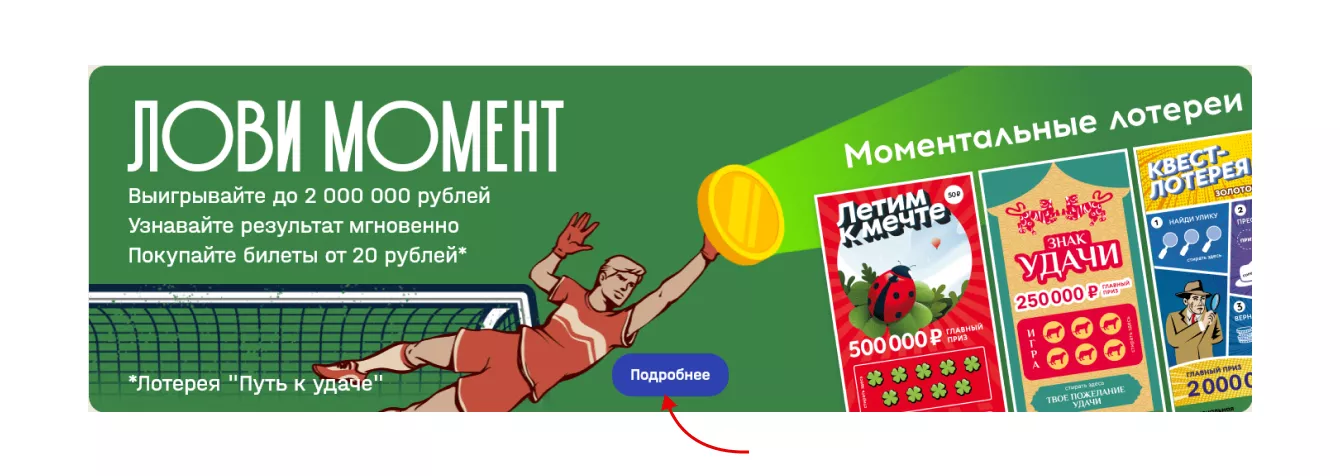
Зачастую компании настолько увлечены многочисленными функциями своего продукта, что забывают о том, что новый пользователь может не сразу разобраться со сложным функционалом или большим объемом информации. Используйте настройки по умолчанию, которые будут в первую очередь показывать самые важные действия. Скрывайте второстепенную информацию, используя визуальные подсказки, например, кнопки или ссылки «Подробнее». Такое постепенное внедрение способствует минимизации когнитивной нагрузки.
Рис.2 Пример использования кнопки «Подробнее»
Показывайте контент так, чтобы он легко считывался
Длинные тексты можно разбить на короткие предложения, добавить подзаголовки, использовать простую лексику или заменить слова схемами и иллюстрациями.
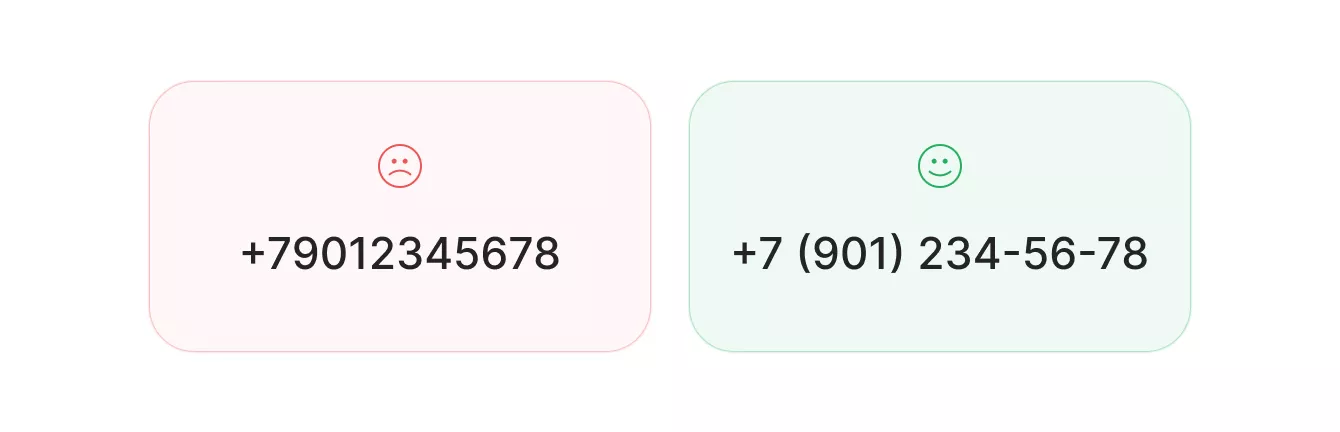
Разделяйте данные на блоки или шаги. Сложную форму регистрации или заказа можно разбить на несколько экранов. А длинные номера банковских карт или телефонов можно разделить пробелами на группы из нескольких цифр. Так пользователям будет легче обработать и понять информацию.
Рис.3 Пример представления телефонного номера
В повторяющихся блоках, например, в карточках товаров или услуг, используйте визуальную иерархию: выделяйте самые важные элементы и приглушайте второстепенные за счет цвета или размера.
Предупреждайте возможные ошибки
Добавьте визуальные подсказки для навигации, например, стрелки.
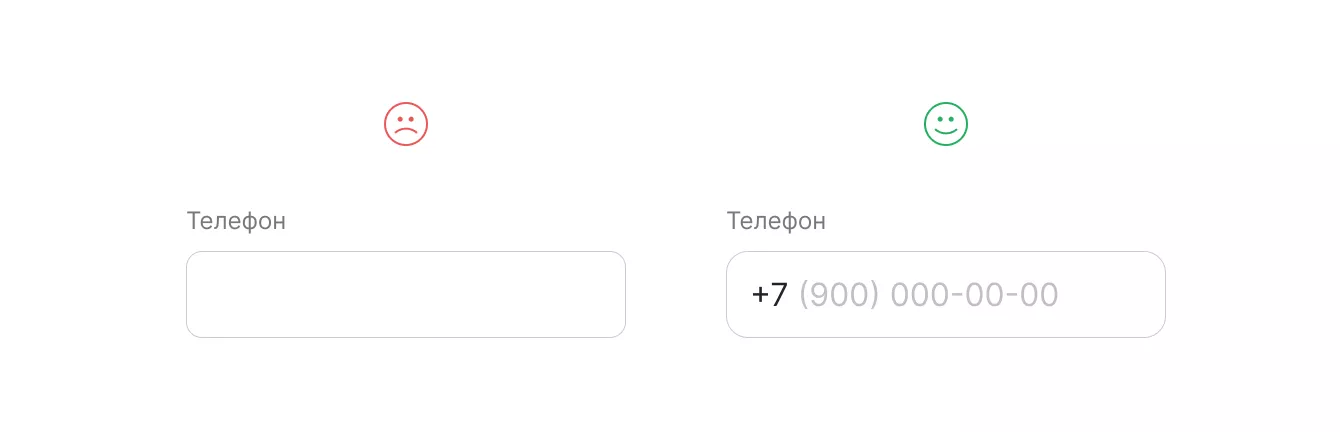
Используйте текстовые подсказки при заполнении форм (плейсхолдеры или маски). Так вы предотвратите неправильный ввод данных. А в случае ошибки показывайте, какие именно поля были неправильно заполнены, а не только сообщение с текстом об ошибке.
Рис.4 Пример поля ввода телефона
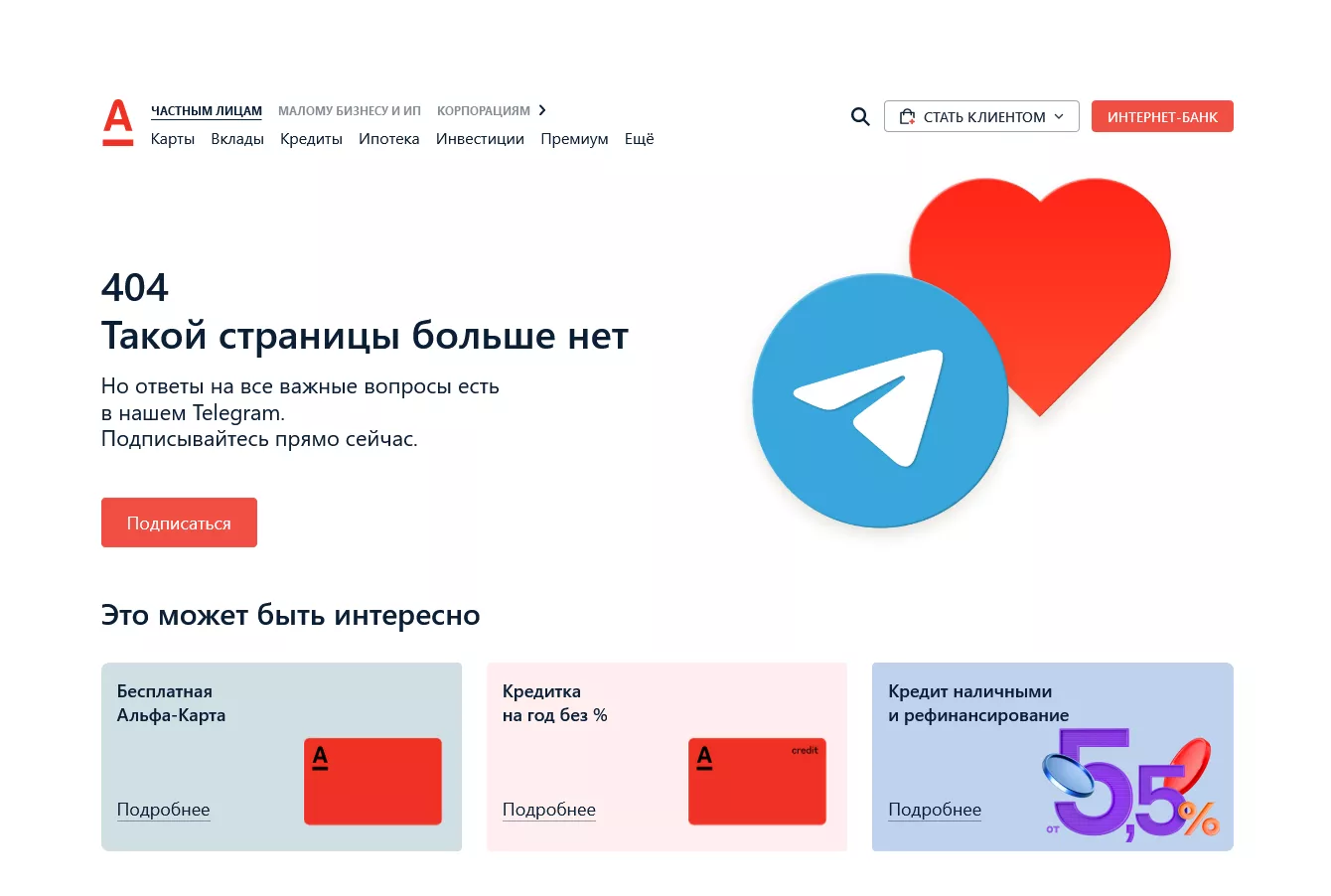
Также при возникновении ошибки дайте пользователю возможность вернуться назад. Например, на страницу «404» можно добавить кнопку «Назад». А если добавить туда навигацию или ссылки на какие-то другие разделы сайта, можно еще и направить пользователя, чтобы он изучил новый контент.
Например, на этой странице 404 есть не только само сообщение об ошибке, но и навигация по разделам сайта банка, предложение подписаться на рассылку и выгодные продукты.
Рис.5 Пример страницы 404
В случае большой вложенности добавьте на страницу хлебные крошки (breadcrumbs). Благодаря им пользователи поймут, где они находятся и как вернуться назад, чтобы не тратить время на попытки найти выход самостоятельно.
Создавая дизайн, думайте прежде всего о своих пользователях, о том, насколько им будет комфортно, как легко они достигнут цели. Интуитивно понятный, ориентированный на человека продукт вызовет приятные впечатления и желание воспользоваться им снова.